Vue树状组织架构插件,可实现从上到下展示
发表于:2023-04-21 21:25:02浏览:934次
安装(安装方式:npm 或 yarn)
安装组织插件
# use npm
npm i vue2-org-tree
# use yarn
yarn add vue2-org-tree
建议安装 less-loader 防止样式出现问题
# use npm
npm install --save-dev less less-loader
# use yarn
yarn add --save-dev less less-loader
引入
在main.js中引入
import Vue2OrgTree from 'vue2-org-tree'
import 'vue2-org-tree/dist/style.css'
Vue.use(Vue2OrgTree)
完整使用示例
<template>
<div class="org-tree">
<vue2-org-tree
:data="treeData"
:props="treeProps"
:label-class-name="treeLabelClassName"
:horizontal="horizontal"
:collapsable="collapsable"
@on-node-mouseover="mouseoverTreeNode"
@on-node-mouseout="mouseoutTreeNode"
@on-node-click="onTreeNode"
@on-expand="onTreeExpand"
/>
</div>
</template>
<script>
// 测试数据
const treeData =
{
"label": "xxx公司",
"value": "1",
"expand": true,
"children": [
{
"value": "1-1",
"label": "销售部",
"expand": true,
"children": [
{
"label": "A组",
"value": "1-1-1",
"expand": true
},
{
"label": "B组",
"value": "1-1-2",
"expand": true
},
{
"label": "C组",
"value": "1-1-3",
"expand": true
}
]
},
{
"value": "1-2",
"label": "技术部",
"expand": true,
"children": [
{
"label": "后端组",
"value": "1-2-1",
"expand": true
},
{
"label": "前端组",
"value": "1-2-2",
"expand": true
}
]
},
{
"value": "1-3",
"label": "财务部",
"expand": true,
"children": [
{
"label": "主任",
"value": "1-3-1",
"expand": true
}
]
}
]
}
export default {
name: 'OrgTree',
data () {
return {
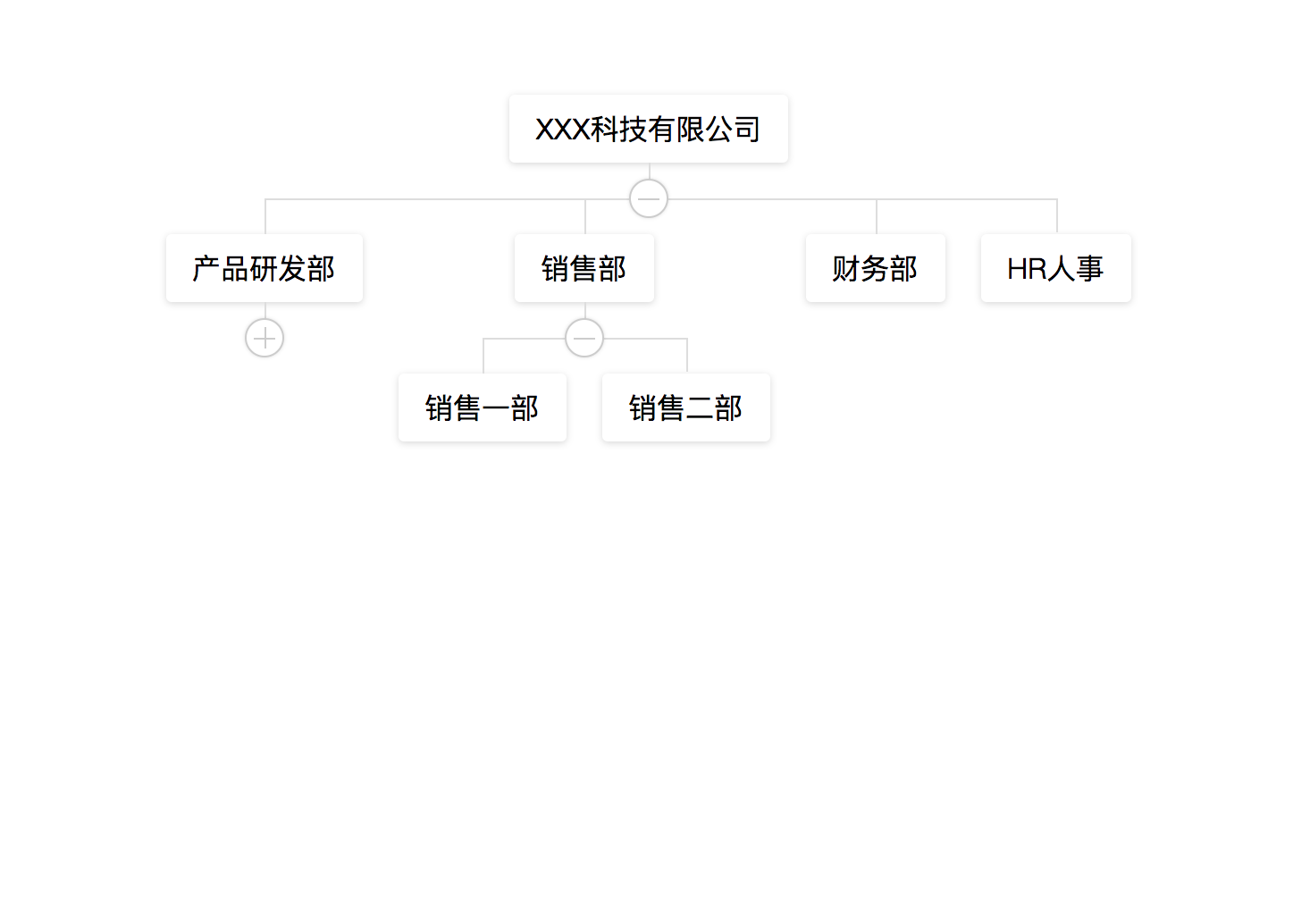
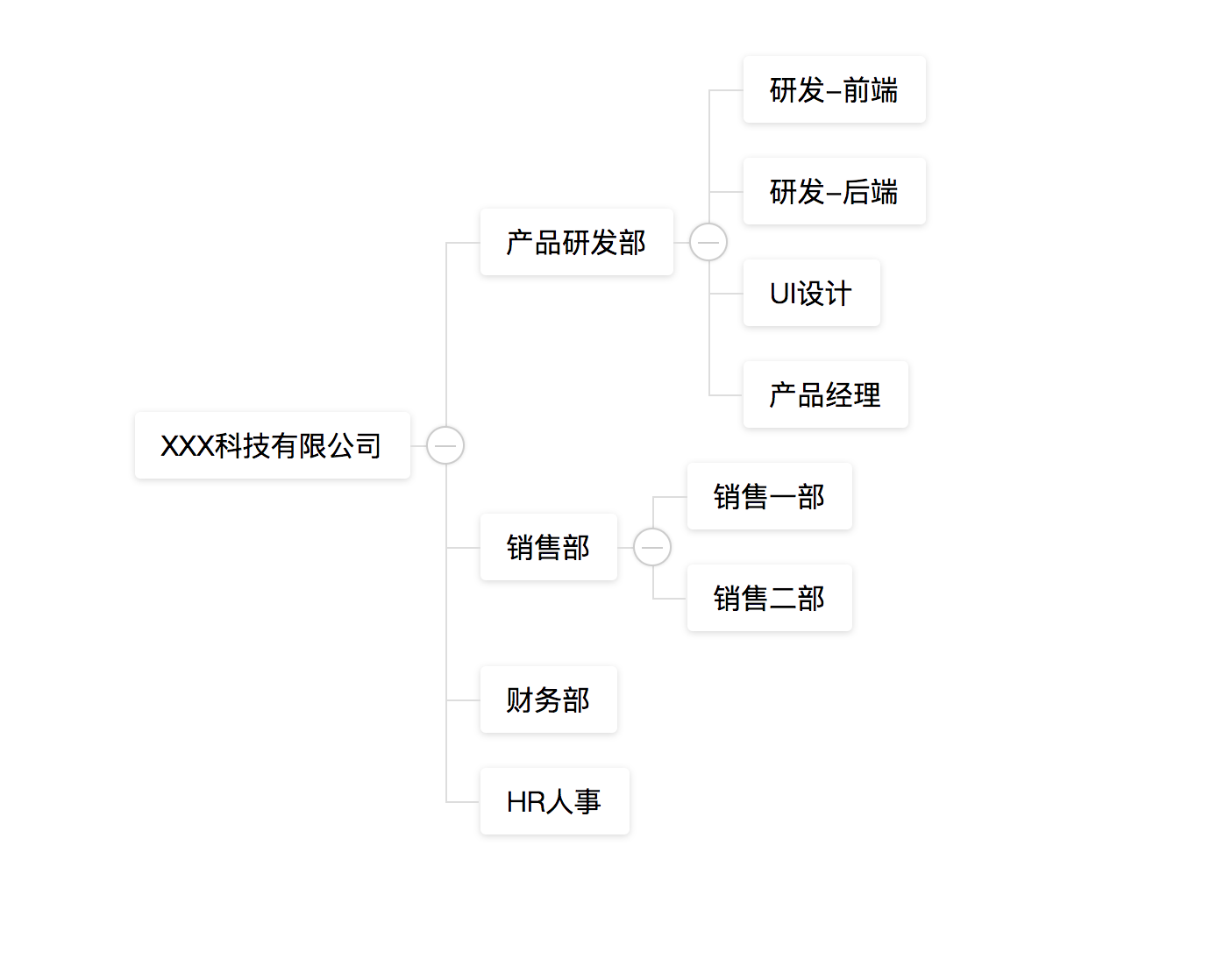
//horizontal:true=从左到右展示;false=从上到下展示
horizontal:false,
/**
* collapsable:true=显示展开或收缩;false=不显示展开或收缩
* 当collapsable=true时,数据中必须要有 expand 字段才会生效
* expand=true展开;expand=false收缩
*/
collapsable:true,
treeData:{},
treeProps:{
label:'label',
children:'children',
expand:'expand',
},
// style标签里不能加 scoped 不然自定义样式无效
treeLabelClassName:"bg-color-blue",
}
},
created () {
const app = this
app.getTreeData()
},
methods: {
// 获取数据
getTreeData(){
// 执行API请求,这里数据写死
const that = this
that.treeData = treeData
},
// 点击节点
onTreeNode(e, node) {
console.log(node)
},
// 鼠标移入
mouseoverTreeNode(e, node) {
console.log(node)
},
// 鼠标移出
mouseoutTreeNode(e, node) {
console.log(node)
},
// 点击 展开 或 收缩
onTreeExpand(e, node) {
console.log(node)
node.expand = node.expand == true ? false : true
}
}
}
</script>
<style lang="scss">
.bg-color-blue {
color: #FFFFFF;
background-color: skyblue;
}
</style>
vue-org-tree
A simple organization tree chart based on Vue2.x
Usage
NPM
# use npm
npm i vue2-org-tree
# use yarn
yarn add vue2-org-tree
Import Plugins
import Vue from 'vue'
import Vue2OrgTree from 'vue2-org-tree'
Vue.use(Vue2OrgTree)
// ...
CDN
# css
<link href="https://unpkg.com/vue2-org-tree/dist/style.css">
# js
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue2-org-tree/dist/index.js"></script>
API
props
| prop | descripton | type | default |
|---|---|---|---|
| data | Object |
||
| props | configure props | Object |
{label: 'label', children: 'children', expand: 'expand'} |
| labelWidth | node label width | String or Number |
auto |
| collapsable | children node is collapsable | Boolean |
true |
| renderContent | how to render node label | Function |
- |
| labelClassName | node label class | Function or String |
- |
| selectedKey | The key of the selected node | String |
- |
| selectedClassName | The className of the selected node | Function or String |
- |
events
| event name | descripton | type |
|---|---|---|
| click | Click event | Function |
| mouseover | onMouseOver event | Function |
| mouseout | onMouseOut event | Function |
Call events
on-expand
well be called when the collapse-btn clicked
- params
eEvent - params
dataCurrent node data
on-node-click
well be called when the node-label clicked
- params
eEvent - params
dataCurrent node data
on-node-mouseover
It is called when the mouse hovers over the label.
- params
eEvent - params
dataCurrent node data
on-node-mouseout
It is called when the mouse leaves the label.
- params
eEvent - params
dataCurrent node data
Example
default

horizontal

Browser support
use table layout!
IE9+、Chrome、Firefox、Opera
栏目分类全部>
