在pc浏览器端中限制网页只显示手机大小
发表于:2024-09-29 15:14:07浏览:565次
引言
在pc浏览器端中限制网页只显示手机大小
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示</title>
<style>
#page {
width: 375px;
height: 100vh;
margin: 0;
display: block;
position: absolute;
left: 50%;
-webkit-transform: translate(-50%,0);
-moz-transform: translate(-50%,0);
transform: translate(-50%,0);
}
body {
margin: 0;
}
</style>
</head>
<body>
<iframe id="page" src="https://blog.dazijie.com" frameborder="0"></iframe>
</body>
</html>
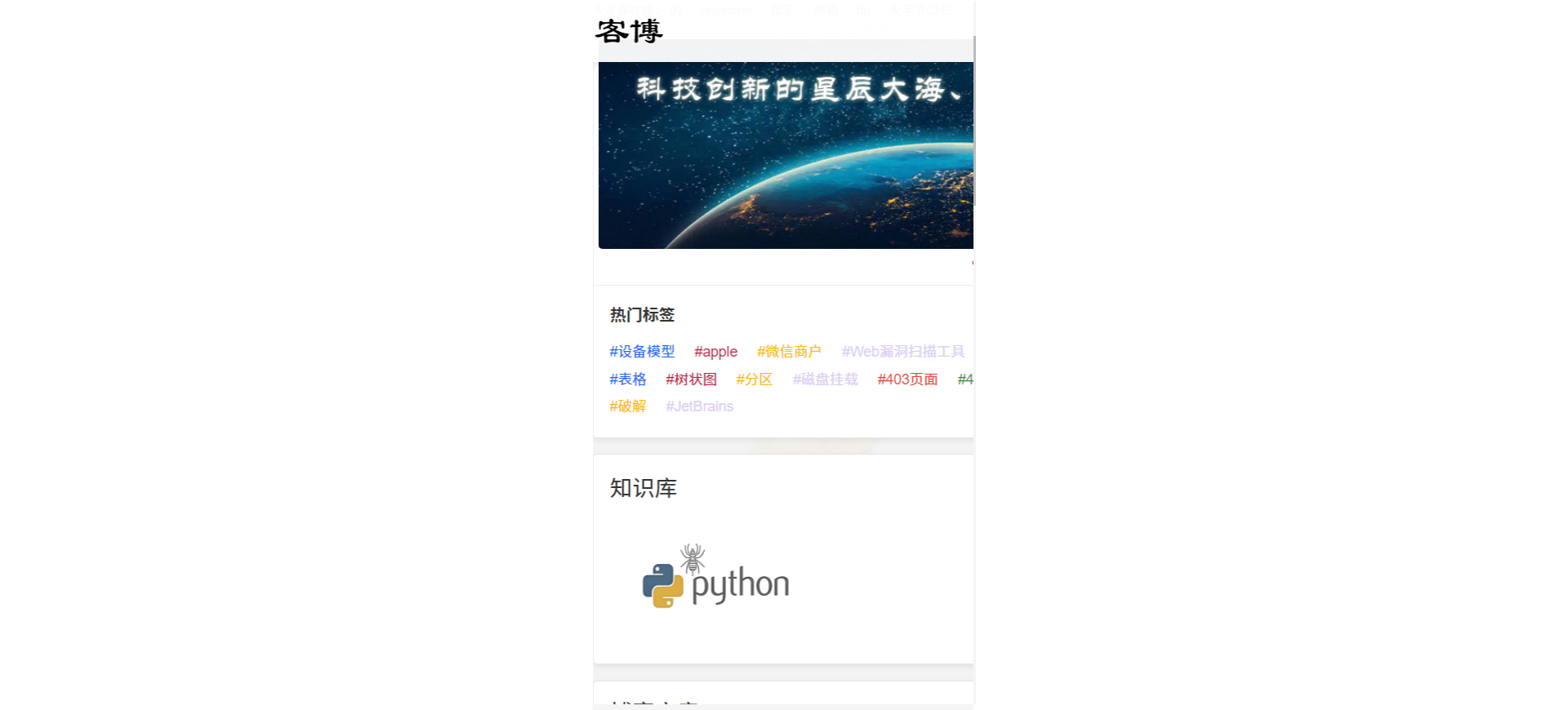
效果图

栏目分类全部>
