微信商户支付配置
发表于:2024-09-26 21:13:17浏览:604次
引言
本文章将详细记录“微信商户支付配置”的步骤,即使非技术人员也可以根据步骤来操作。
一、准备工作
- 1、管理员手机号码
用于接收短信验证码 - 2、操作密码
格式:6位数字 - 3、APIv3密钥
格式:32位随机字符串 - 4、域名
要求:域名已完成ICP备案、已申请SSL证书
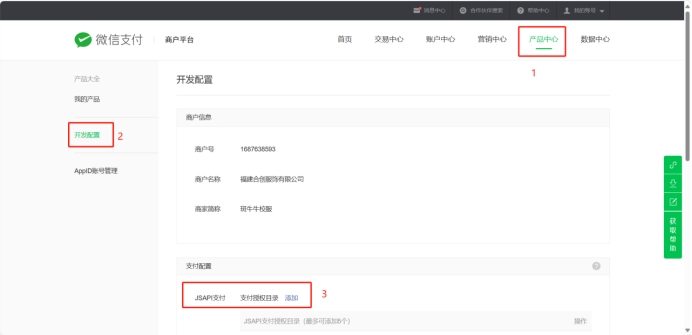
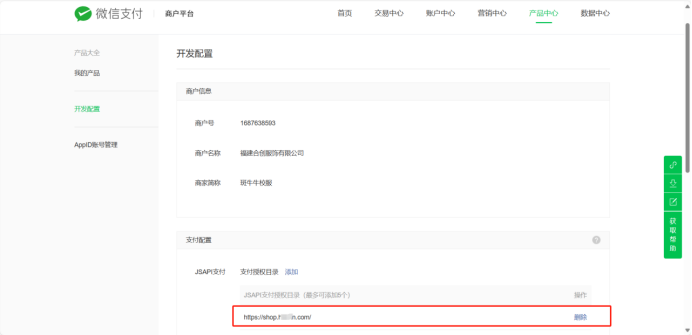
二、支付授权

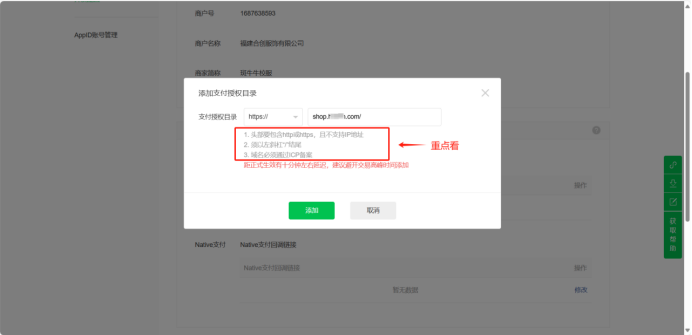
添加“JSAPI支付”授权目录
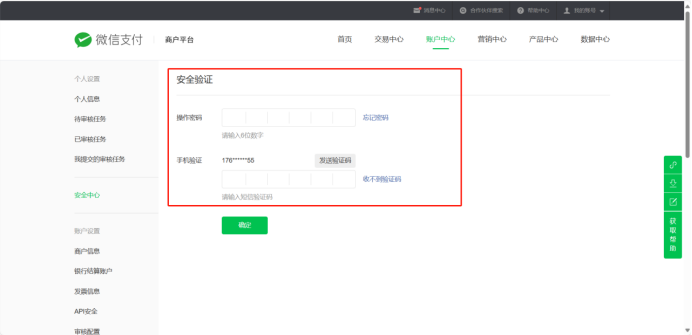
操作密码+短信验证码双重验证
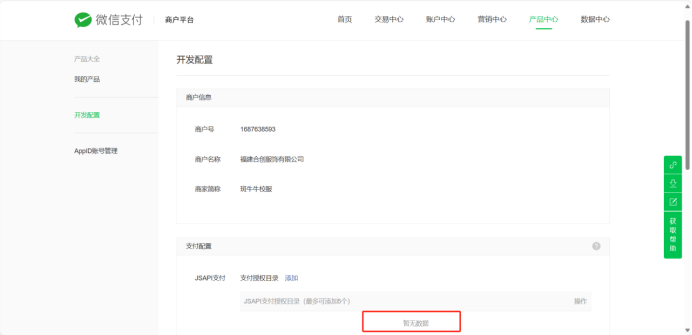
验证成功后,发现我们添加的授权域名数据没出来?没事,重新添加即可
添加成功
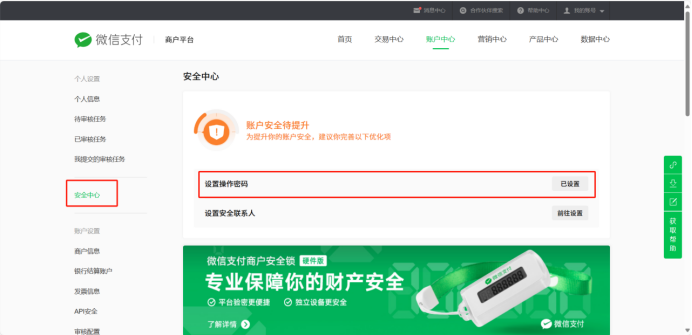
三、设置操作密码

我这边是已经有设置过了,若未设置需要先设置,按照界面操作提示来设置即可,后续很多操作都需要用到操作密码,所以我们第一步需要先设置。
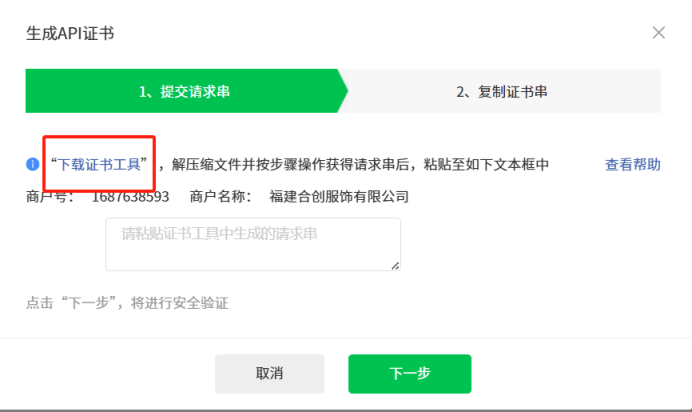
四、申请商户API证书

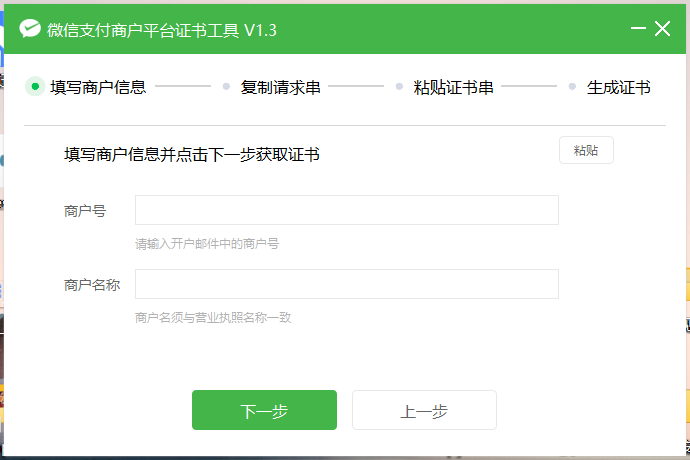
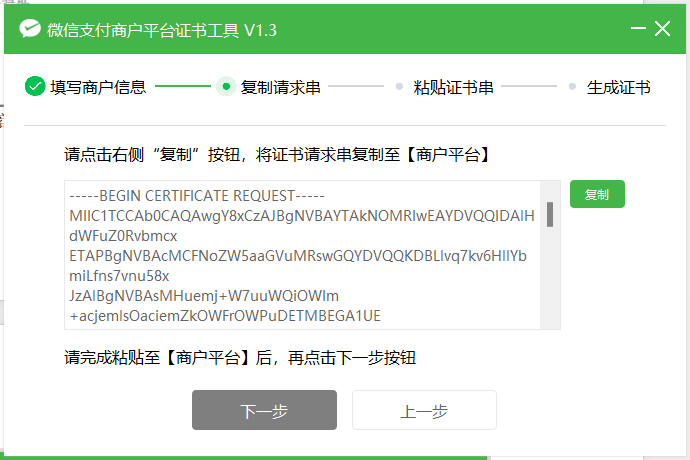
点击“下载证书工具”,下载后得到软件包:WXCertUtil.exe,软件名称:微信支付商户平台证书工具
安装好后运行(需准备:商户号、商户名称)

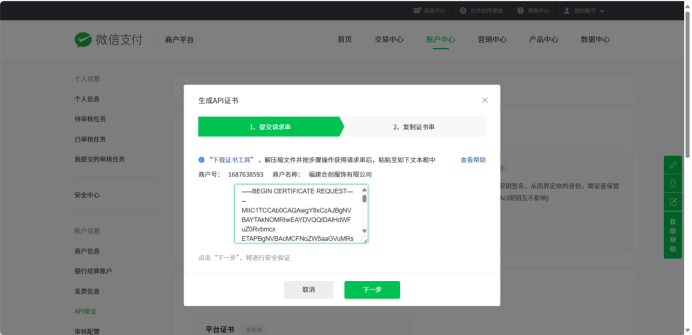
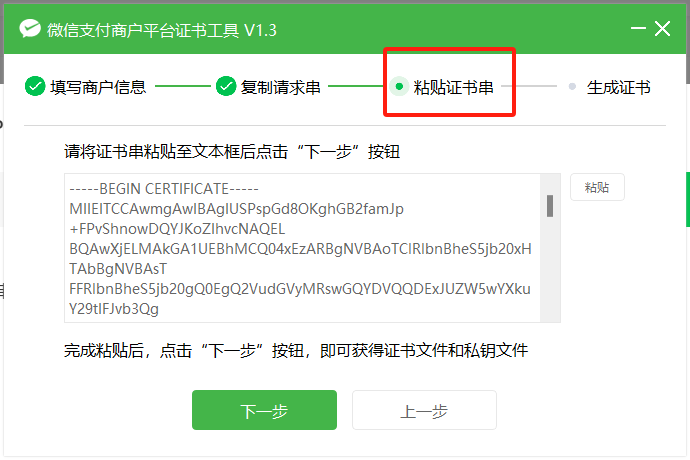
复制请求串,粘贴
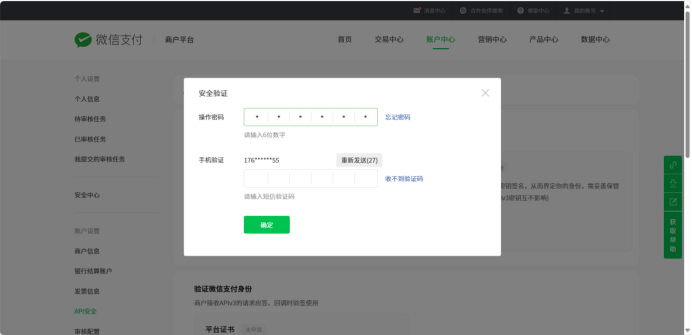
操作密码+短信验证码双重验证
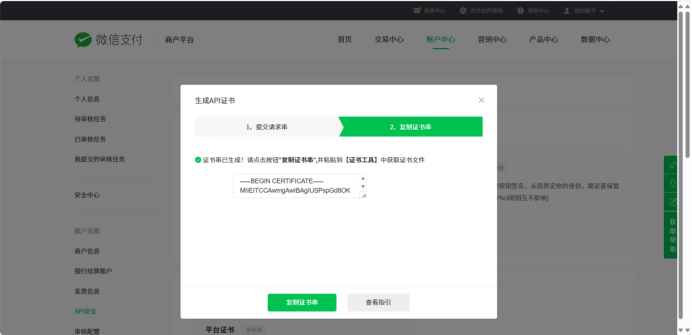
复制界面上的“证书串”
填入“微信支付商户平台证书工具”中
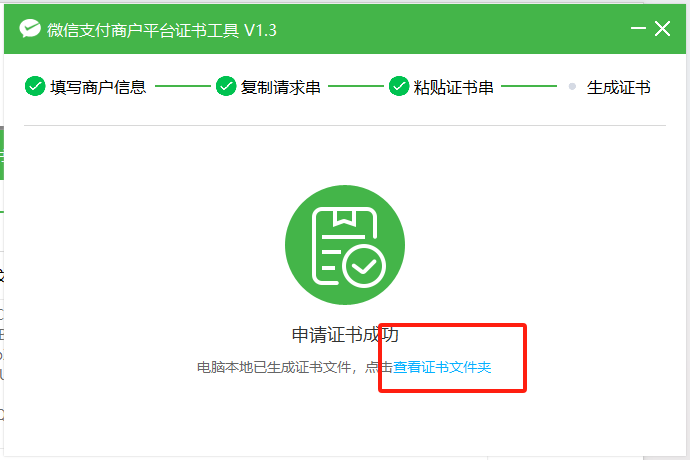
点击下一步,生成证书。这时候证书已经生成到我们本地,至此,该步骤流程结束。

注意:证书5年后会过期!过期后需再次申请
五、保存“证书序列号”
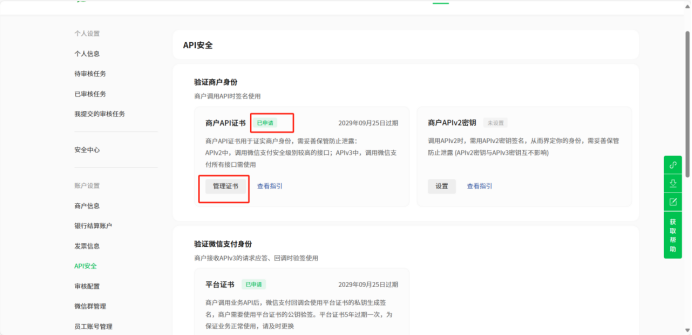
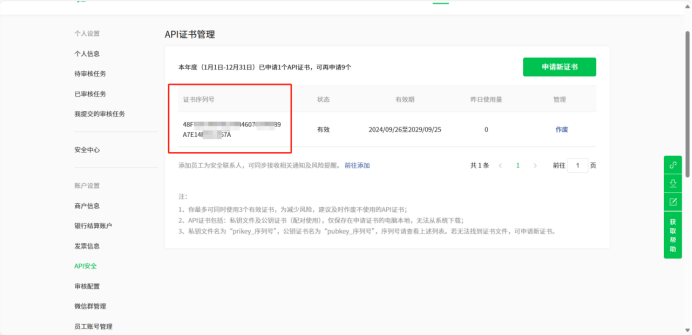
证书申请成后,点击管理证书
查看“证书序列号”,并保存到本地
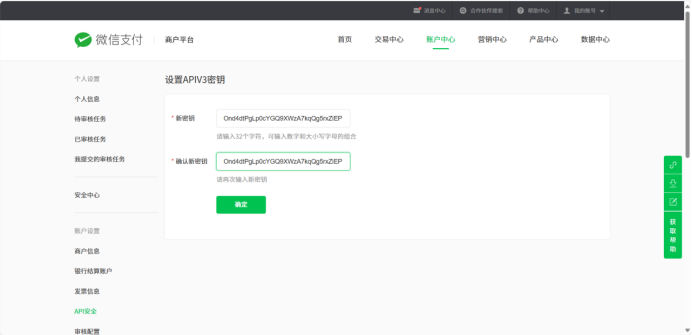
六、设置“APIv3密钥”

输入密钥
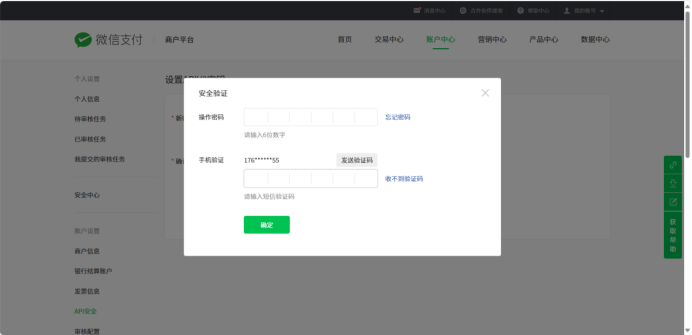
操作密码+短信验证码双重验证
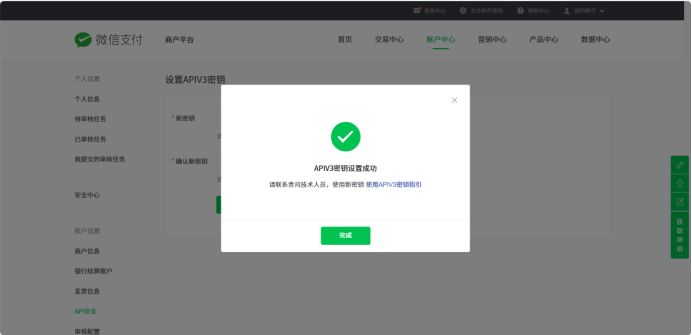
设置成功
技巧
若您是软件开发公司,帮客户申请“微信支付”,证件信息用客户的,绑定的手机号码、微信、邮箱可以用临时的,等以上信息都申请完后,再更换绑定成客户的信息
栏目分类全部>
